Are Wireframes Essential? A Straightforward Perspective on Their Role in UI/UX Design
When diving into the world of UI/UX design, one of the initial steps in bringing an idea to life is often wireframing. But do we really need wireframes? This question has sparked many conversations among designers, developers, and stakeholders. Some view wireframes as an essential foundation, while others see them as an extra step that can be skipped. In this article, we’ll take a candid look at the role wireframes play in UI/UX design, when they’re essential, and situations where they might be skipped.

What Exactly Are Wireframes?
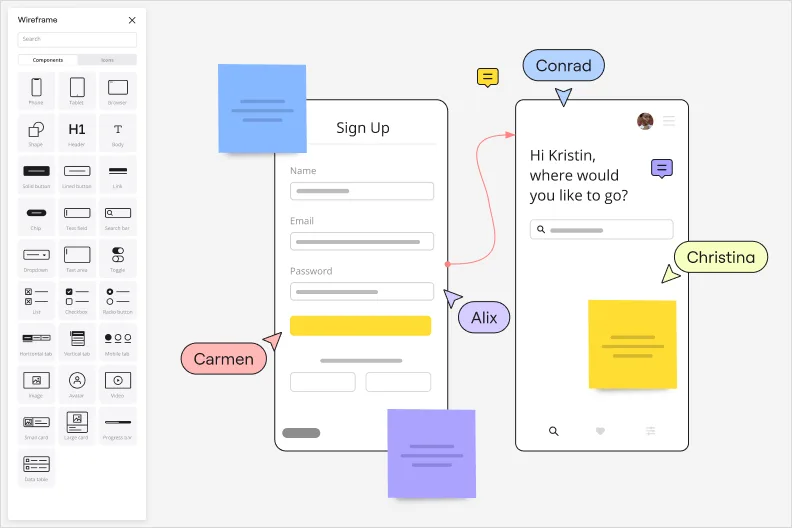
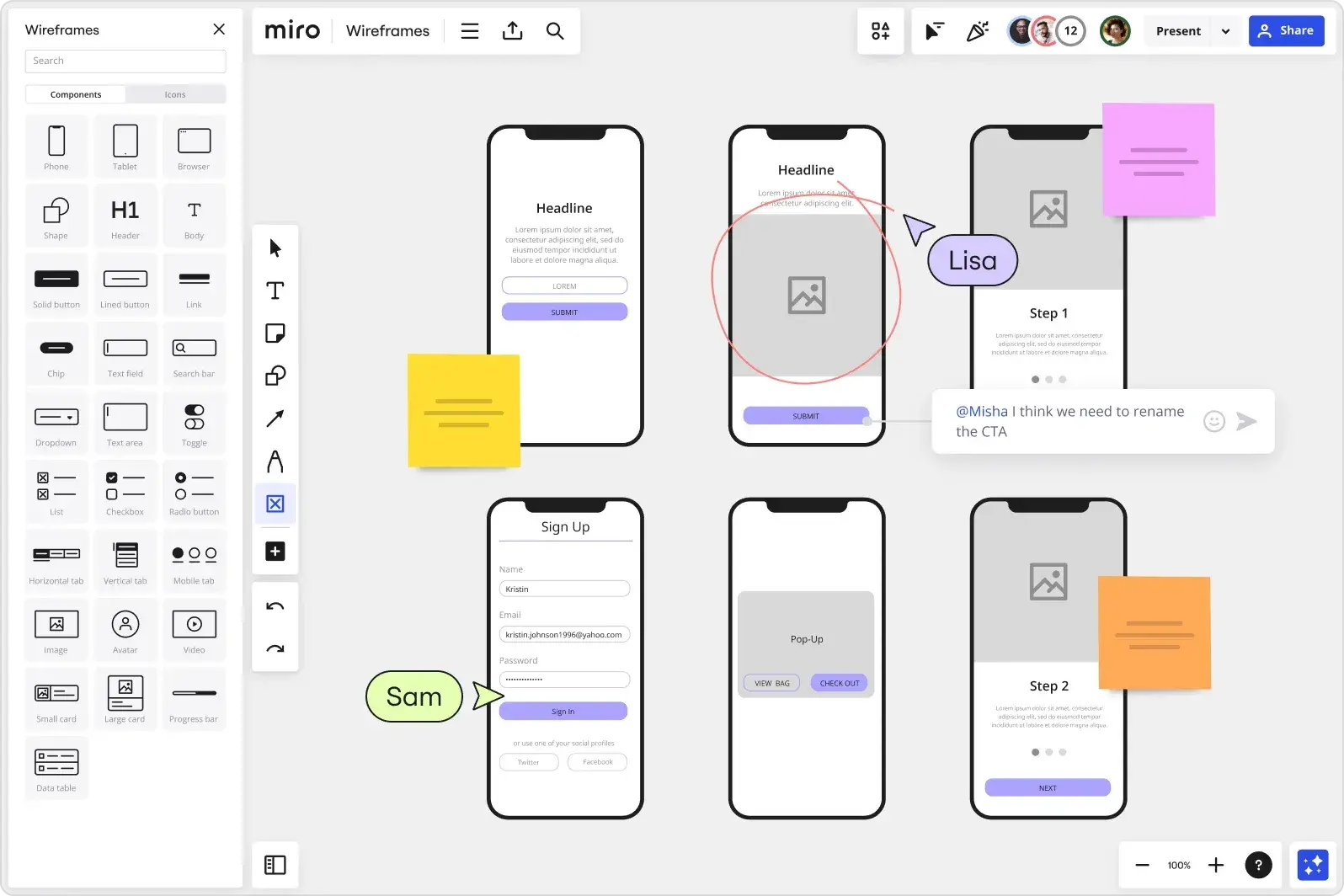
At its core, a wireframe is a basic visual representation of a website or app. It outlines the structure, layout, and key components without getting into specific details like colors, images, or typography. Wireframes serve as the blueprint for the digital product, focusing on functionality and user flow. They help the team visualize the structure of a project before investing time in high-fidelity designs.
Wireframes can range from low-fidelity sketches on paper or simple digital layouts to more complex, interactive mockups, depending on the needs of the project.
The Key Roles Wireframes Play in UI/UX Design
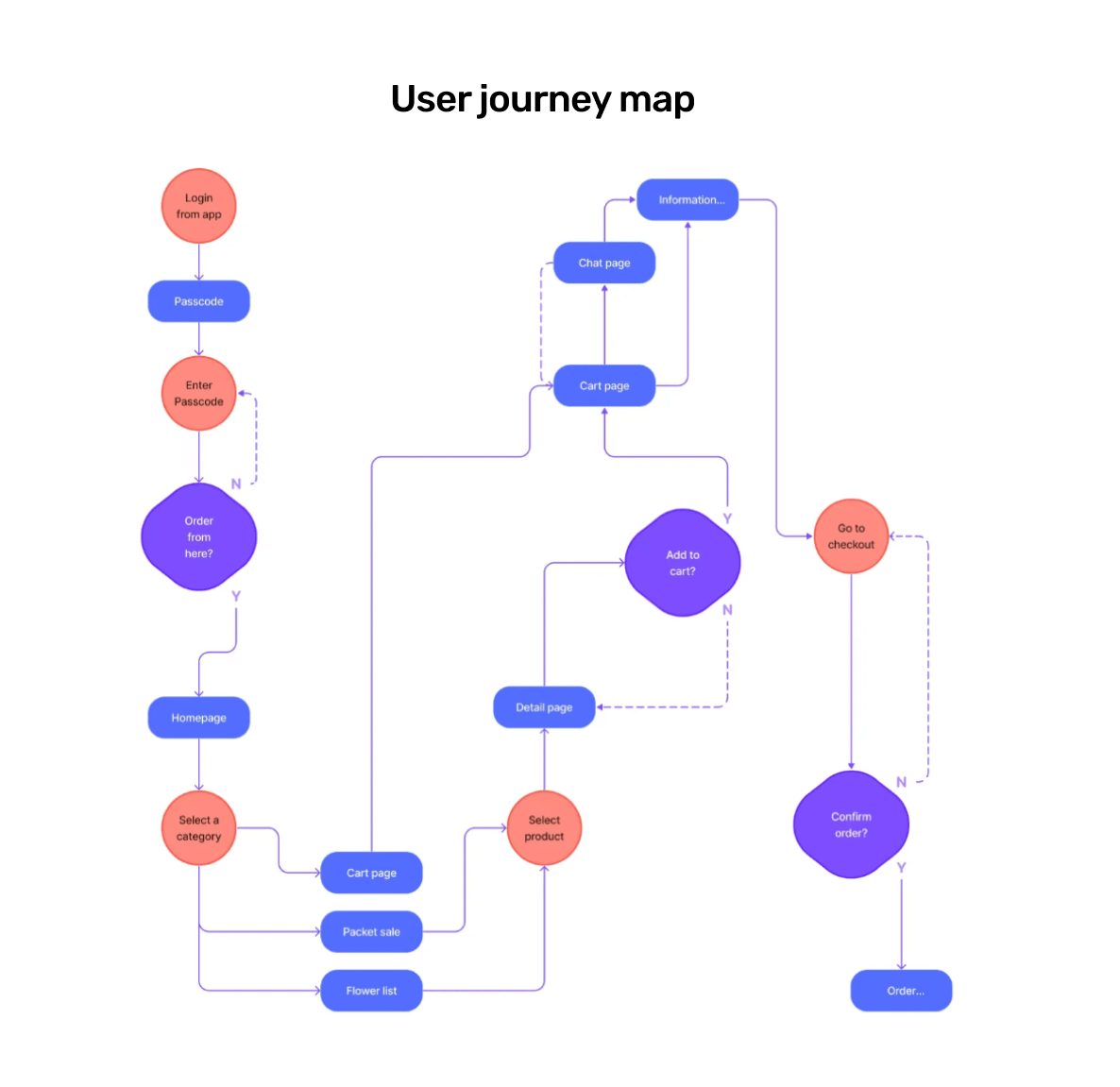
Defining the User Flow
One of the primary purposes of wireframes is to clarify the user journey. Mapping out the paths users will take through a website or app allows designers to identify potential issues, such as confusing navigation or unnecessary steps in a process. This early clarity helps ensure that users can easily find what they’re looking for, without frustration.

Prioritizing Content and Features
Wireframes help design teams focus on what’s most important. By stripping down visual elements to their simplest forms, designers can prioritize the placement and hierarchy of content, ensuring that the most critical information is easily accessible. This step helps stakeholders and team members focus on layout essentials before visual design elements, making feedback more focused.

Streamlining Communication Among Stakeholders
Wireframes serve as a shared visual language between designers, developers, and stakeholders. Because wireframes are less detailed, they make it easier to discuss functionality without getting bogged down by design specifics. This can speed up discussions about layout and functionality, ensuring everyone understands and agrees upon the basic structure before moving forward.

Saving Time and Resources in Development
Wireframes provide developers with a clear guide on layout and functionality, reducing ambiguity in the development process. By addressing layout and usability issues early, wireframes minimize the chances of having to redo work later due to misalignment between design and development. This often results in a smoother, more efficient development process.
When Might You Skip Wireframes?
In certain projects, wireframes might not be as necessary. Here are some scenarios where skipping wireframes could make sense:
Tight Deadlines and Simple Layouts: For projects with extremely short timelines or for straightforward layouts, jumping directly to high-fidelity mockups might be more efficient. In these cases, designers may use pre-existing templates or draw from similar, past projects to save time.
Projects with Existing Style Guides and Frameworks: If the design system, components, and user flows are already well-defined, wireframes may not add significant value. For instance, redesigning a specific page of an established website may allow designers to skip wireframes and proceed with high-fidelity iterations.
Well-Defined User Journeys: In cases where the user journey is straightforward or already established, such as a simple sign-up page or login process, wireframes may be unnecessary. Designers can instead focus directly on visual details.

Balancing Wireframes in the Design Process
In many projects, a balance between low-fidelity wireframes and high-fidelity prototypes can be the most effective approach. For example, a rough outline of a new layout could go through an initial wireframe phase to clarify basic functionality and structure, followed by more detailed designs for complex features.
Are Wireframes Essential for Every UI/UX Project?
In the end, wireframes are a tool, not a rule. They’re beneficial in aligning teams, optimizing user flow, and reducing redesign costs. But for some projects, the effort required to create wireframes might outweigh the value they bring. The key is to evaluate each project’s needs: consider the complexity of the user journey, the timeline, and the stakeholders’ requirements.
Conclusion
Wireframes remain a fundamental part of most UI/UX projects, allowing teams to plan structure, prioritize content, and streamline communication. However, they aren’t strictly necessary for every project. By weighing the benefits of wireframes against project needs, designers can decide whether to incorporate wireframes as a foundation or move directly into more detailed designs. In the world of UI/UX, adaptability is key—and wireframes, while invaluable, are just one piece of a larger design puzzle.